
- #Jetbrains phpstorm v2020 screens install
- #Jetbrains phpstorm v2020 screens update
- #Jetbrains phpstorm v2020 screens full
For now, this improvement is available only for macOS and Windows users, but we plan to implement it for Linux users later, too. IDE theme synced with OS settingsĪnother improvement involving the look and feel is the ability to sync your IDE theme with the OS settings. It also provides access to an interactive training course. From this tab, you can jump to our online help, as well as some other resources, such as WebStorm educational videos and the keymap reference card.
#Jetbrains phpstorm v2020 screens install
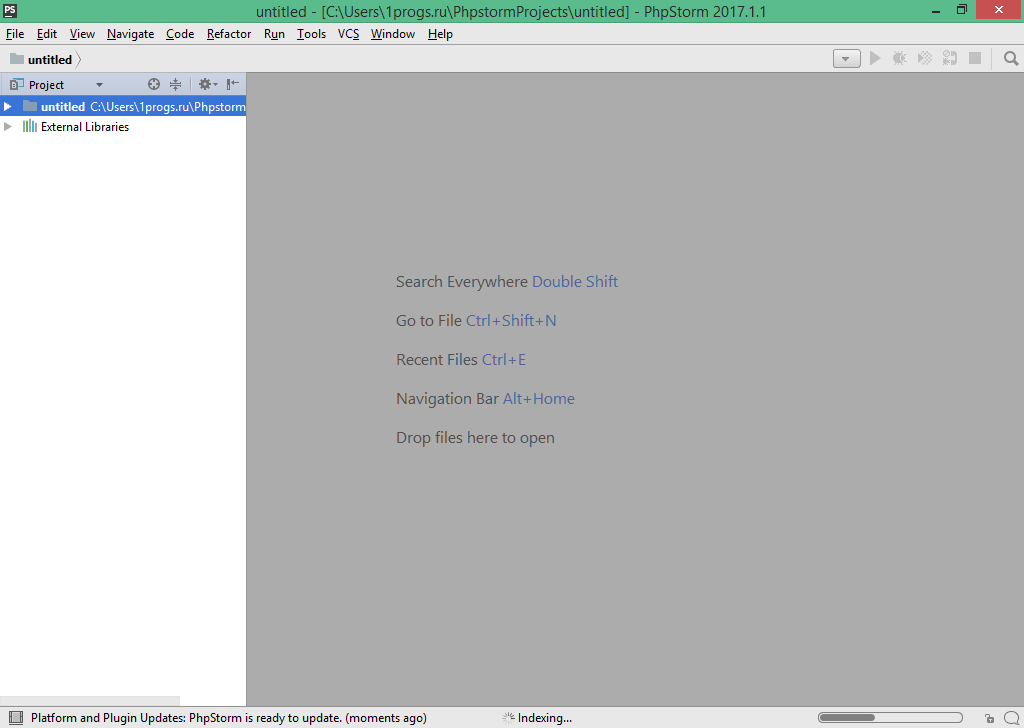
The Plugins tab provides quick access to the list of available plugins and allows you to install them. The Customize tab lets you tweak the most commonly used settings, like IDE themes and fonts. On the left-hand side of the Welcome screen, you’ll find the Customize and Plugins tabs. As soon as you open your projects, they will be displayed on the right, with the New Project, Open, and Get from VCS buttons shown in the top right corner. When you start WebStorm for the very first time, you will no longer see the configuration wizard – only the Privacy Policy and License dialogs will be shown. The main goals behind this change were to simplify the initial setup of the IDE and make it easier to manage some of the key settings. First of all, we’ve updated the Welcome screen. We’re continuing to improve WebStorm’s look and feel.

Look and Feel Reworked Welcome screen and faster initial setup Navigation: quick file preview, a more helpful Navigation bar, and more powerful Search Everywhere.Version Control: Git staging support, rearranged VCS menu, and improvements for working with branches.Tools: support for our collaborative development tool, a training course on WebStorm basics, better spelling and grammar checking, and cURL conversion in the HTTP client.JavaScript and TypeScript: integrated TypeScript and Problems tool windows, better formatting for complex template literals with CSS and HTML, an improved debugging experience, and better completion suggestions for strings.
#Jetbrains phpstorm v2020 screens full
Frameworks and Technologies: Tailwind CSS support, the ability to create React components from usages, enhancements for Vue.js, full support for pnpm, and more.

Look and Feel: a new Welcome screen, the ability to sync the IDE theme with your OS settings, improvements for working with tabs, the option to open files with WebStorm by default, and more.The new features and improvements fall into these categories: If you only have a few minutes to explore what’s new in WebStorm 2020.3, watch this video where Paul Everitt, Developer Advocate at JetBrains, walks you through the most notable changes.
#Jetbrains phpstorm v2020 screens update
WebStorm 2020.3, the last major update of the year, is here! This update is packed with many long-awaited enhancements, including support for Tailwind CSS, the ability to sync your IDE theme with your OS settings, and Git staging.


 0 kommentar(er)
0 kommentar(er)
